안녕하세요.
오늘은 피그마를 처음 사용하는 디자이너에게 추천하는 책인데요.
디자이너 뿐만 아니라 개발자에게 필요한 피그마의 기본에서 응용까지 담은 책입니다.


전에 홈페이지를 만들 때 포토삽으로 디자인하고 이미지에 칼을 대어 잘라서 웹 에디터로 편집해서 ftp 서버에 올려서 사용을 했었는데..
이젠 이런 디자인의 패턴이 구시대의 유물처럼 바뀌었다고 하네요.
이젠 대세가 피그마라고 합니다.
그렇기 때문에 웹디자인 공부하는 분들이 피그마를 배운다고 하는데요.

요즘 디자인에는 UX / UI라는 말을 많이 사용하는데요.
UX는 User Experience를 말하는데요.
해석하면 사용자의 경험이라 할 수 있습니다.
사용자가 직접 사용해 보고 느끼는 경험과 반응을 설계하는 것이 UX라고 한다면
UI는 User Interface로 사용자가 어떤 형태로 제품을 사용할 수 있도록 디자인 하느냐에 초점을 맞춘 것입니다.
디자인적인 요소와 레이아웃의 요소를 담았는데요.

이렇게 현재 디자인은 UX와 UI를 기반으로 실용적인 디자인을 하게 되는데요.
이런 디자인을 위한 툴이 바로 피그마 라는 건데요.

피그마는 무료로 사용할 수 있어서 진입에 장벽이 없습니다.
무료로 사용해 보고 추후에 전문적으로 사용할 경우에 유로 버전으로 사용하시면 됩니다.

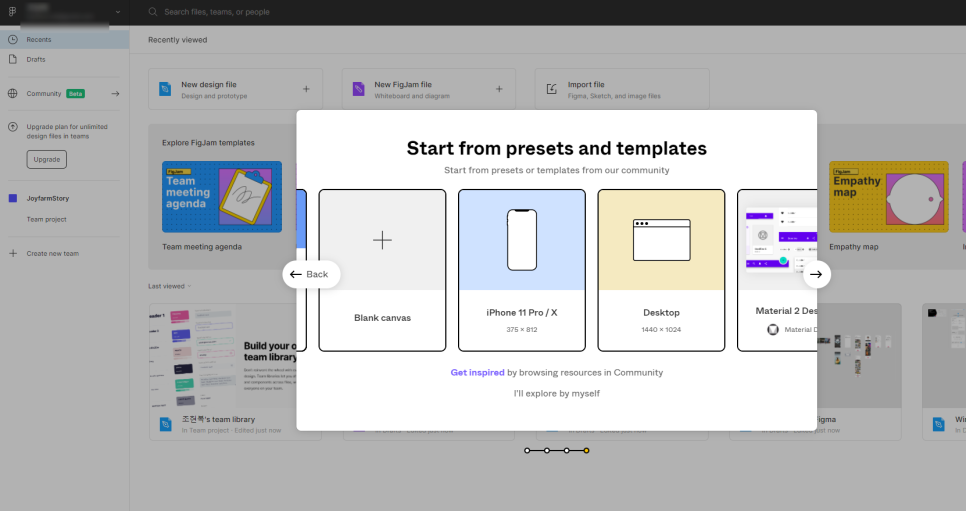
기본적인 가입이 아주 쉽습니다.
구글 계정으로 가입이 가능하기 때문에 바로 가입해서 사용해 보실 수 있어요.


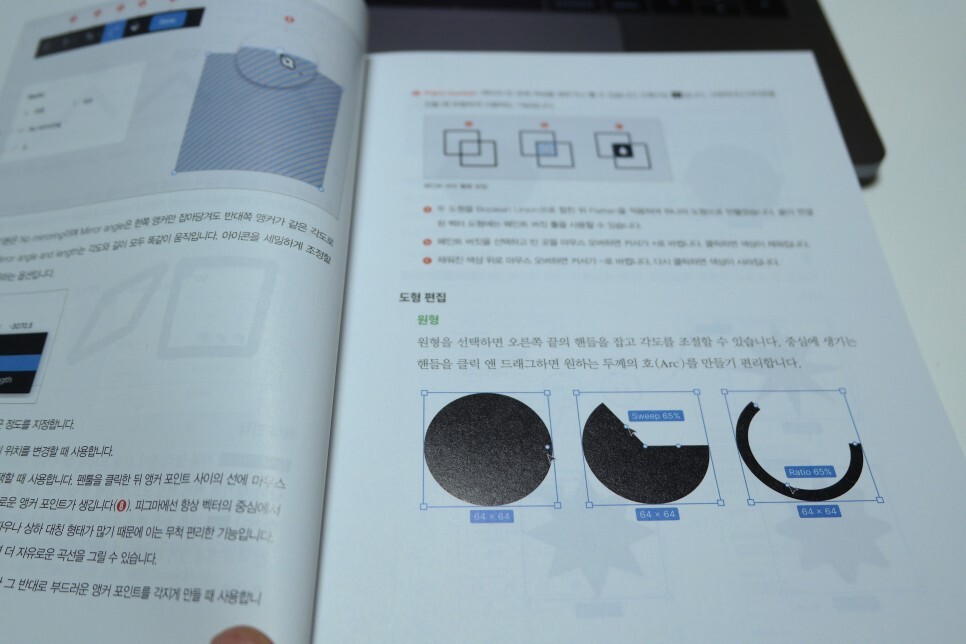
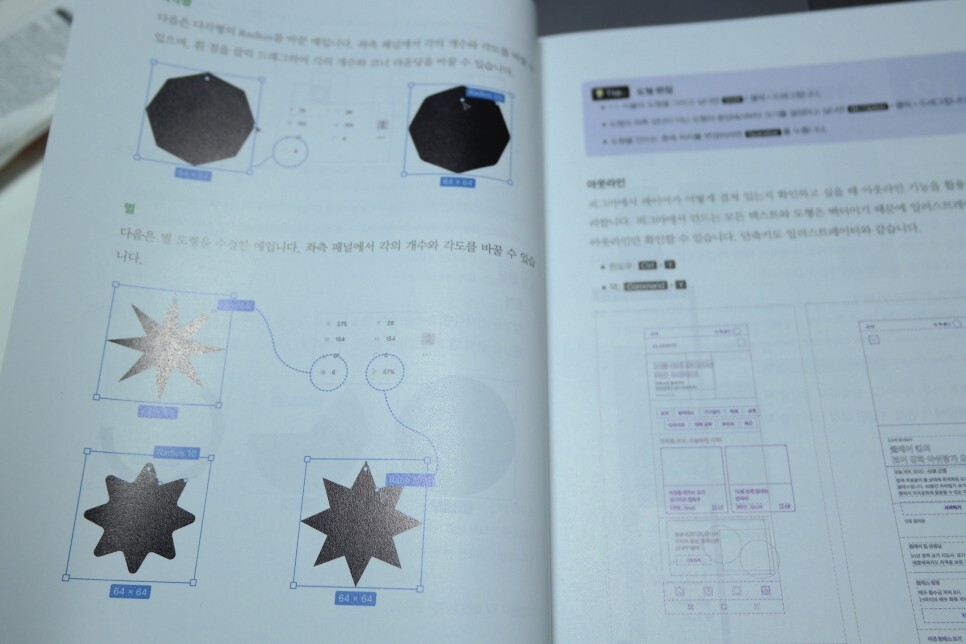
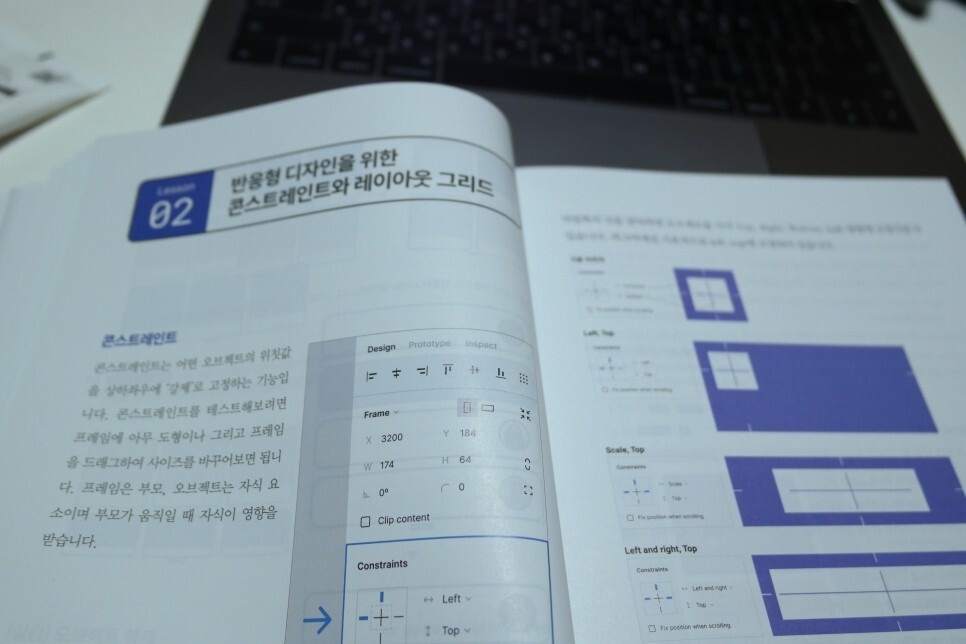
책을 보면서 디자인을 해봤는데요.
다른 어떤 디자인보다 직관적으로 그림을 그릴 수 있습니다.
그리고 피그마의 장점 중에 하나가 팀이 디자인에 대한 코멘트를 남길 수 있고,
수정도 할 수 있도록 권한을 줘서 팀이 함께 작업을 할 수 있다는 겁니다.

요즘과 같은 코로나 시대에 원격으로 일하는 경우에 더 빛을 발하는 프로그램이 아닐까 생각합니다.

뿐만 아니라 예제 파일을 가지고 활용하면서 디자인을 배울 수 있어서 너무 좋은 것 같아요.



새로운 것을 배우는데는 시간이 필요한데,
프로그램을 사용해 보면서 느끼는 부분은 어도브 인디자인 같은 느낌이 많이 드는 것 같아요.
일단 직관적인 디자인이라 프로그램을 직접 사용하면 이것을 가지고 어떻게 사용하지..
할 것 같아요.
'서평' 카테고리의 다른 글
| 웹툰PD가 되고 싶습니다 (0) | 2021.12.19 |
|---|---|
| 수능영어단어장 찾는 분에게 해커스 보카 수능 완성 1800으로 수능영단어 마스터하기 (0) | 2021.12.19 |
| 에듀윌일반상식 2022 최신판 에듀윌 취업 언론사기출 최신 일반상식 (0) | 2021.12.19 |
| 빠르게 찾아 바로 적용하는 엑셀 에센스 사전 100 (0) | 2021.12.19 |
| 영상편집 SNS 광고 영상을 위한 프리미어프로 (0) | 2021.12.03 |



